📌 case '/register':
return require "./views/register.php";
case '/register_check':
$u = @$_POST["user"];
$p = @$_POST["pass"];
$sql = new sql( );
$sql -> config("root","","shop","user");
$sql -> put_data(['',md5(time()),$u,md5($p)]);
$sql -> add("(?,?,?,?)");
header('refresh:0;url="/"');
break;
/register → 註冊頁面
/register_check → 處理註冊資料,並放到資料庫
📌 @$_POST["user"]
接收POST過來的資料,名稱為USER
📌 header('refresh:0;url="/"')
0秒後,跳回主頁
📌 <div class = view>
<form action='/register_check' method=POST>
<div class = item>
<span>帳號<span>
<input type = text name=user>
</div>
<div class = item>
<span>密碼<span>
<input type = password name=pass>
</div>
<div class = item>
<span>再密<span>
<input type = password>
</div>
<div class = item>
<input type = submit value=確認>
</div>
</form>
📌 <form action='/register_check' method=POST>
表單資料傳遞,目標為/register_check
📌 .view
{
width: 50vw;
height: 60vh;
margin-left: 25vw;
margin-top: 5vh;
border:1px solid rgb(202, 201, 201);
border-radius:0.5em;
background-color: #ffffff;
}
.view .item
{
width: auto;
height: 10vh;
border:0px solid rgb(202, 201, 201);
}
.view .item input[type="text"]
{
width: 50%;
font-size: 50%;
}
.view .item input[type="password"]
{
width: 50%;
font-size: 50%;
}
.view .item input[type="submit"]
{
width: 40%;
height: 80%;
margin-top: 4%;
margin-left: 30%;
font-size: 50%;
font-size: 150%;
}
📌 input[type="submit"]
只改

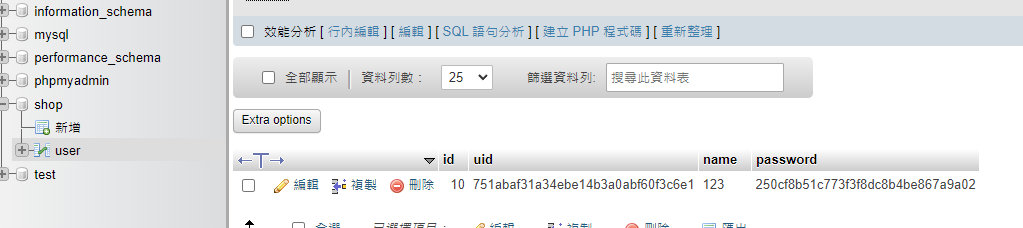
會看見成功多了一筆資料~
程式碼收錄:https://github.com/chyhhwen/shopping-system
